Matt Shull | Frontend and AngularJS Thinkful Mentor
It’s said that a picture is worth a thousand words but in web development a picture can be worth a thousand kilobytes or more, which can drastically affect page load speeds. As studies have shown if a page hasn’t loaded within 3 seconds, up to 40% of the users will abandon the site. That traffic is detrimental to online businesses and as responsible web developers it’s our job to make sure that a website isn’t just loading but adding speed as a feature to the website.
If you do an analysis of any website on webpagetest.org you will quickly notice that most HTTP requests are for images and are the heaviest assets downloaded.
If a developer isn’t careful about optimizing images correctly then they could easily add megabytes of data to their webpage. There are many things developers can do on the front end of designing and exporting images to optimize the size and load time. Next we’ll explore the different image file types developers can use in their projects.
Choosing the Right Image Format
Choosing the right image format plays a huge role in image optimization. There are 3 common formats that are supported across the web: PNG, GIF, and JPEG. Here are some quick facts on how and when to export images as each format.
PNG
- If you are needing transparency in the image then PNG is your best option. There are two types of PNG formats: PNG-8 and PNG-24. If your image has fewer colors in it then PNG-8 would be the better option for optimization. While using PNG-8 you can optimize the image by creating horizontal and vertical patterns as exampled below.

GIF
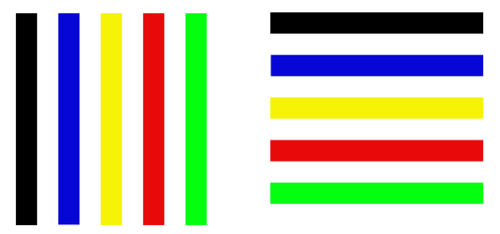
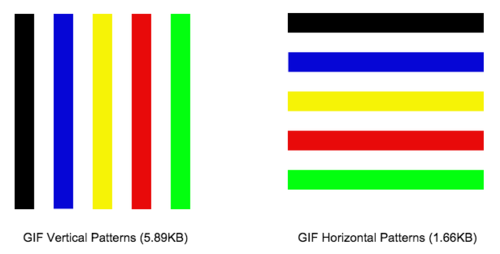
- Use GIFs for animation and transparency, though it should be noted that using transparency in GIFs tends to result in a heavier file size than using PNGs. It supports up to 256 colors within a frame. GIFs, like PNGs, are a lossless file format. Usually PNG-8 files are smaller in size than GIFs (which you can see below) and with CSS animations now giving us the ability to do animations within the browser, there are only rare moments when using a GIF is the best option for optimization. GIFs compress horizontal patterns, meaning that images with vertical patterns will have a larger file size than those that have horizontal patterns. You can optimize GIFs by decreasing the number of colors used in the image, decreasing dithering, increasing horizontal patterns, and reducing vertical noise.

JPEG
- There are two types of JPEGs: baseline and progressive. Baseline JPEGs will display images as the data becomes available. This means that the image loads from top to bottom, line by line. Progressive JPEGs load the image in it’s entirety at a much lower quality then shows a better quality image as the data is downloaded and becomes available. Progressive JPEGs give the user the perception that a page is loading a bit faster. Photoshop and other photo editing applications give designers the option to export images as progressive JPEGs. If you’d like to convert existing images to progressive JPEGs you can use Yahoo’s SmushIt or export them again through a photo editing application. JPEGs are lossless images, meaning that you can lower the quality of the image from the original file to save on file size. To optimize JPEG files try exporting the image as progressive, reducing the quality, and reducing noise.
SVG
- Another file type that should be mentioned is SVG (Scalar Vector Graphics). Some icons and images can be replaced with SVG. SVGs can replace single color or gradient images, images with transparency, or images that have very little detail. It uses XML to define properties of the image using paths, shapes, fonts, and colors. They also look great on retina displays. There are some browser compatibility issues that you can look at here. The best time to use SVGs is when you have you have icons or logos that don’t have complex colors or patterns.
See the Pen CodePen Logo as Inline SVG by Chris Coyier (@chriscoyier) on CodePen.
Using Sprites
If you have icons or images that are made multiple times in your website then you might consider grouping those images into one image, or a sprite. By putting multiple reusable images into one image you may notice that the page weight may increase slightly but that load time decreases. This happens because we aren’t making several requests for the images but rather one request for the sprite. Using CSS we can move around the image and only show the part of the sprite we want to display in a particular element. You can read more about sprites in an article written by Chris Coyier titled CSS Sprites.
CSS Alternatives for Animations
Since CSS has matured over the years designers and developers can use it to create gradients, animations, and even 3D objects. While this may beef up our CSS files a bit this technique will usually cut down on overall load time because there are fewer image requests being made. Using CSS animations would be a great alternative to using a gif because you have more control of animations created in CSS. Takes a look at this CSS animation vs a gif version. Instead of using the following gif we could use the CSS example below:
See the Pen CSS Animation Example by Matt Shull (@derekshull) on CodePen.
Optimizing Existing Images
If you aren’t able to export optimized images because they’re existing images and you don’t have the original design files, don’t fret. There are plenty of services you can use to optimize existing images. Here are a few of my favorite ones.
Kraken.io
Kraken.io is a personal favorite of mine. It’s free to use but has a paid service with better options. The free version will allow you to upload 1MB images and will compress them as lossless or lossy. For $5/month you can upload 16MB images, compress images through uploading them, pasting a URL, or pasting a page URL and letting it crunch all the images on the page. The paid service also allows you to resize the image.
Smushit.com
Smush It is a service provided by Yahoo. It allows you to upload images or pull the images from a URL to optimize them. It will compress your images and allow you to download them in a zip file. They convert your JPEG images into progressive JPEGs once optimized. Only 1MB file sizes are allowed per image.
Compressnow.com
Compress Now allows you to upload 3MB images to their website. They support JPEG, PNG, and GIF files. It’s free to use and you can also drag and drop multiple files into the website to optimize.
Moving Forward
In the years to come there will be many breakthroughs in optimization such as HTTP/2, new extensions like webp, etc. There are even javascript tools, such as lazy loading, that will only allow the images above the fold to be loaded first and loading below the fold images as the user scrolls. Lazy loading helps you drop page load time significantly for pages containing many images. The picture element is also a game changer for developers. Instead of serving one size for every device we can serve smaller sized images for smaller devices and larger images for larger devices. Image optimization is just the tip of the iceberg when it comes to web performance, but it’s a significant place to start.
Written by Matt Shull. You can follow him on Twitter here.
