
The process of building, creating, and maintaining webpages and websites comes under the purview of both front-end and back-end web development. While websites are applications that work on the internet, the structure of a web page is defined by HTML and HTML5.
What is HTML?
The term HTML is also known as Hypertext Markup Language. Using attributes, tags, and elements, HTML defines the document's skeleton or structure. The structural elements are provided in headings, lists, and paragraphs.
Features of HTML
HTML has many features. Let us take a look at some popular features that help developers.
• HTML is simple user friendly, and platform-independent. Hypertext markup language has more than 100 built-in tags, and the developers need to learn only a handful for daily use.
• The investment in HTML scripting language is low, and the return is high in terms of features. The developers can add audio, images, and videos to the web page using HTML.
Structure of HTML
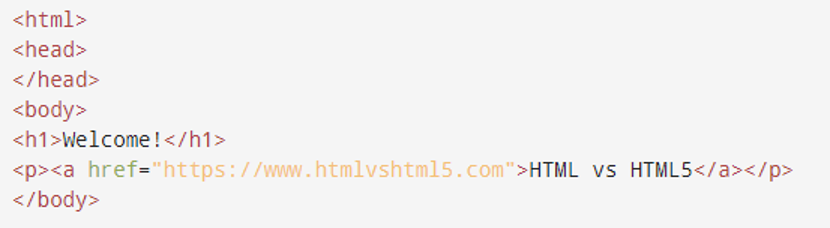
The HTML contains two parts the head and the body. The root tag of the HTML document is <HTML>.
• The head part includes the title of the web pages. If the styles and presentation are specified in a separate CSS file, developers need to have the external link in the head section.
• The body section includes all tag elements used to display the webpage's content — for example, the tag to add text, links, images, etc.

In the above code, the body part contains the heading tag and a link specified using the anchor tag.
What is HTML5?
HTML5 is nothing but the latest version of HTML. It includes all tags and features of HTML with new tags like <canvas>, <video>, and <audio>. and . It also has tags for semantics named <footer>, <header>, and <article>.
Structure of HTML5
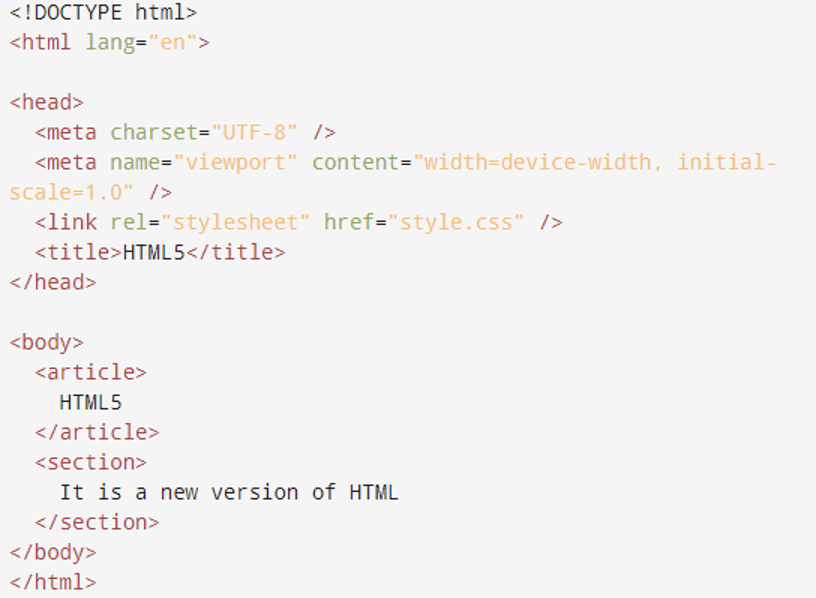
Let us take a look at the structure of HTML5. The HTML contains two parts the head and the body. The root tag of the HTML document is <HTML>.
• The head part includes the title, encoding style, and metadata of the web pages. If the styles and presentation are specified in a separate CSS file, a developer needs to include the external link in the head section.
• The body section includes all tag elements used to display the webpage's content. In HTML5, you can add the tags like header, footer, video, etc.

HTML vs. HTML5
There are eight key factors to examine the differences between HTML and HTML5.
• Browser compatibility:
HTML runs smoothly on all earlier versions of Mozilla Firefox, Google Chrome, and so on. HTML5 runs smoothly on Google Chrome 61 and the upcoming Mozilla Firefox version 4.
• Multimedia Support:
HTML requires extra support from Adobe Flash Reader to play video or audio files on webpages. HTML5 also supports video and audio files without additional support. It has built-in tags named <audio> and <video> .
• JavaScript Support:
HTML does not support javascript files to run directly on the browser. HTML5 uses the JP web worker API to run the javascript files directly on the browser.
• Location Access:
Using HTML, the browser cannot get the user's absolute location. In HTML5, the user's location is obtained using the JS GeoLocation API application.
• Syntax:
To declare the doc type, the syntax in HTML is complicated and lengthy. To set the character encoding, you need to elaborate on specifics. In HTML5, the syntax is simple, and developers can specify the character encoding easily. Attributes charset, ping, and async are part of HTML5.
• Tags:
HTML does not contain specific tags to define semantics to divide the document into many subparts. In HTML5, the tag <section>, <nav>, <footer> is used to define the semantics. Instead of <div> tag, the documents are separated into subparts using the <header>, <nav>, <main>, <article>, <section>, <aside> and <footer>.
• Mobile Friendly:
Compared to HTML, HTML5 is mobile-friendly. The applications created using HTML5 are compatible with desktop, notebook, and mobile devices.
• Storage:
HTML uses the concept of cookies to store temporary data. In HTML5, the webpages are connected to the database, which stores temporary data.
Though HTML is the foundation for webpages, HTML5 is the advanced version with many benefits for developers. Using it allows you to develop attractive web pages with a wide range of colors, fonts, and shades. It provides support for client-side databases while improving browser performance and security.
Want to learn HTML5? Contact us to learn more about coding bootcamps.
You might also be interested in:
What Are the Best IT Specializations to Learn in 2023?
Can You Pursue a Tech Career at 40?
From Operations to Software Engineer: How One Bootcamp Alum Made the Leap
Basics of HTML Photo by Markus Spiske on Unsplash

